温馨提示
如何快速二次开发?支持 Online 零代码设计与定制化开发设计(可自动生成代码)
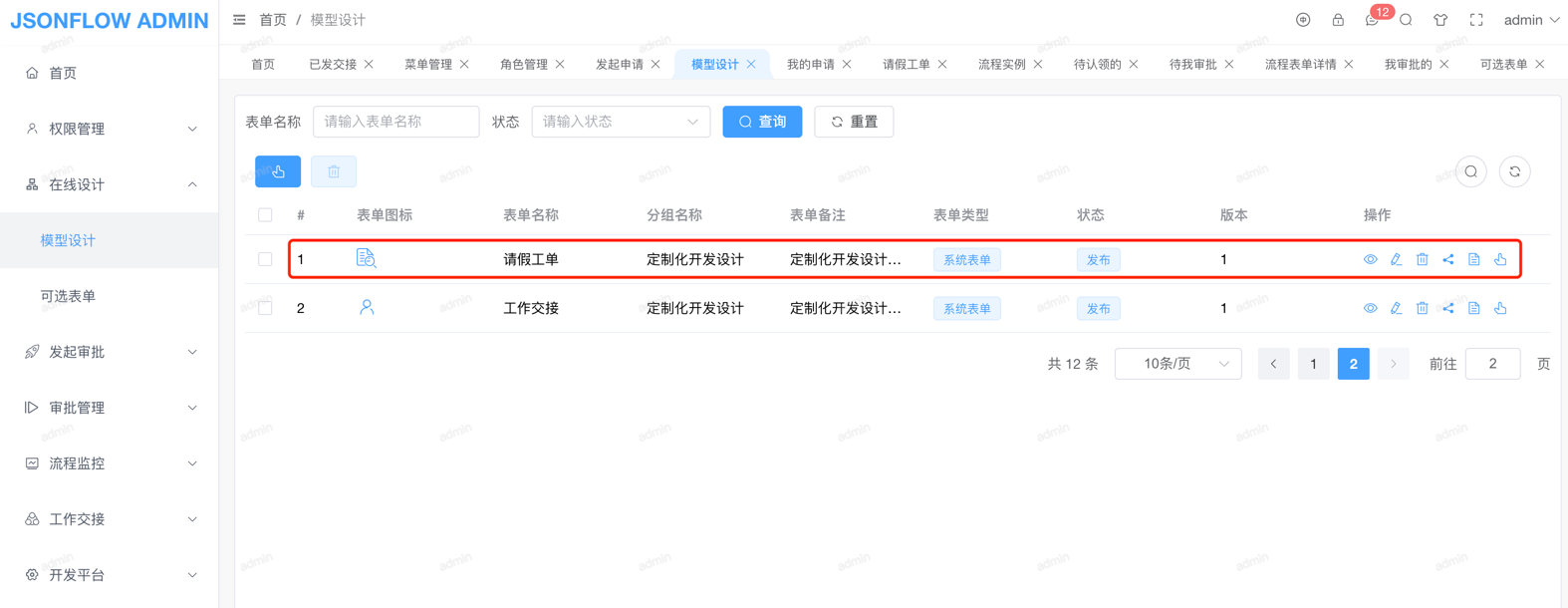
一、模型设计【主表单】
表单设置、表单设计、流程设计三个步骤一次托拉拽即可完成表结构设计、自定义字段、表单设计、流程设计等设计功能。流程设计的流程图和表单设计的表单均支持PC、Pad、H5(即APP端),一次设计多端显示
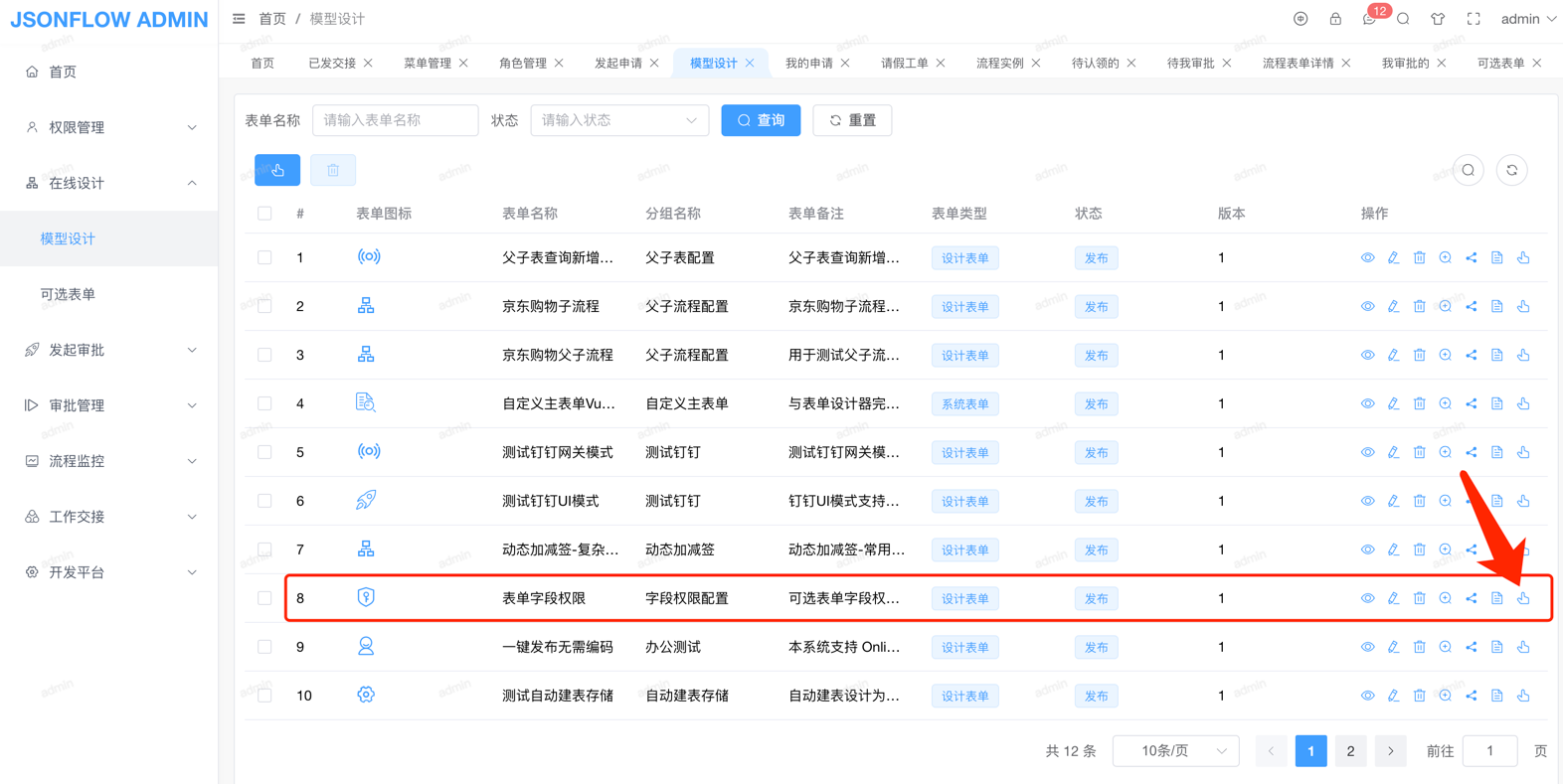
这里以《表单字段权限》表单为例,如下图。点击再次设计按钮进行再次设计

1、表单设置
流程KEY: 发起流程时是以流程KEY作为标识来发起某个流程,定制化开发设计建议用工单实体类名称,Online 零代码设计则可随意填写表单类型: 表单类型分类设计表单(表单设计器设计的)、系统表单(自己本地写的.vue页面)
1、当选择【
设计表单】时,可以在第二步【表单设计】中使用表单设计器自由托拉拽设计主表单页面2、当选择【
系统表单】时,如何开发系统表单。如果流程设计中需要用到该表单的字段,则可以在第二步【表单设计】中录入该表单页面的字段定义信息(此步骤为可选,非必须)

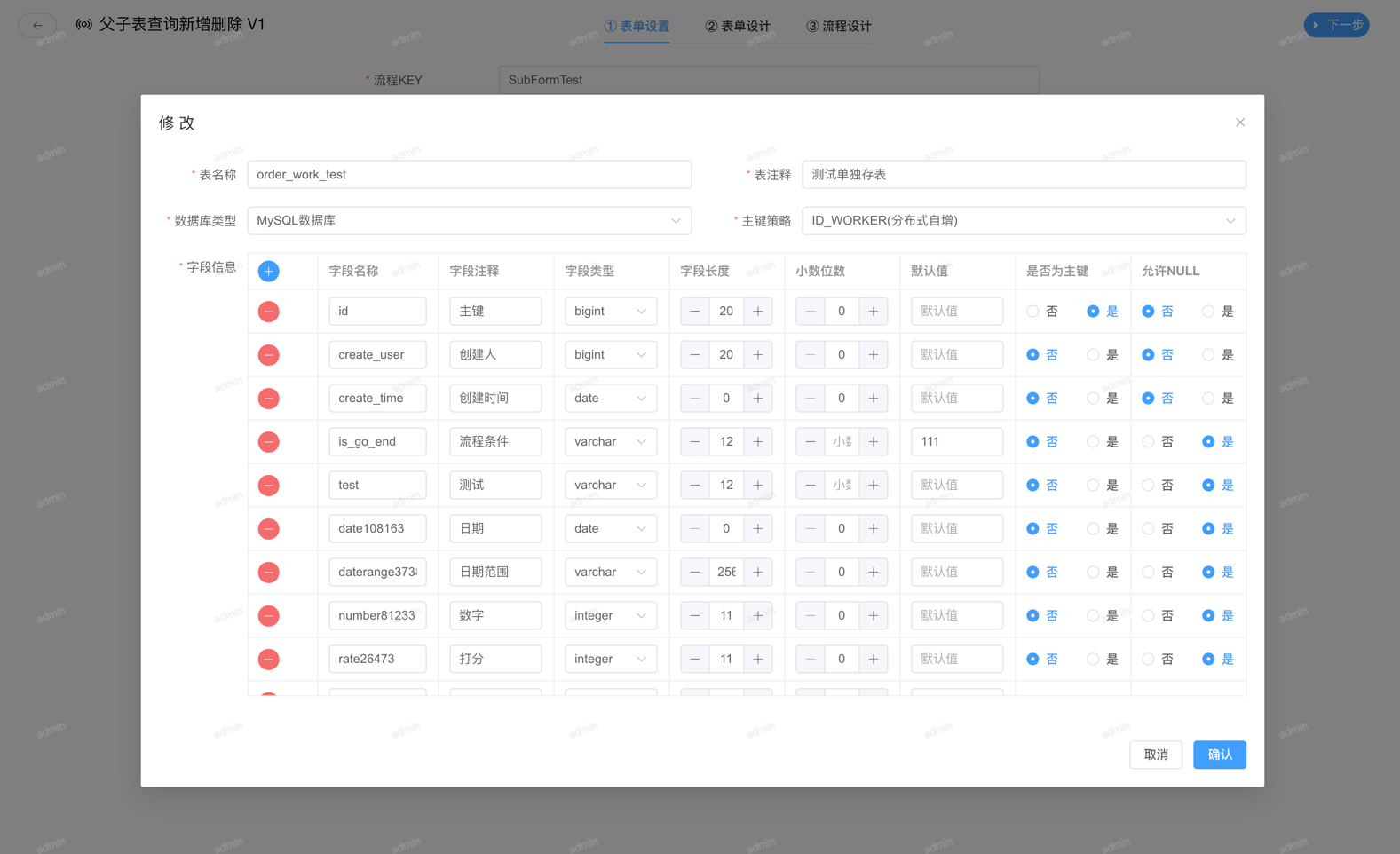
关联表名称: 当【表单类型】为设计表单时,可以选择一张存储表单数据的表,也可以点后面的《新增表》按钮新增一张自定义的表和字段信息(也支持修改表字段信息)。已支持信创国产化,如达梦数据库(此步骤为可选,非必须)
表结构设计是为了表单数据单独存储,以便未来好统计数据。自动实现增删改查API(复杂业务建议编码)
如果是【
定制化开发设计】则不要选择数据表,请在开发时自己写好前后端代码逻辑即可

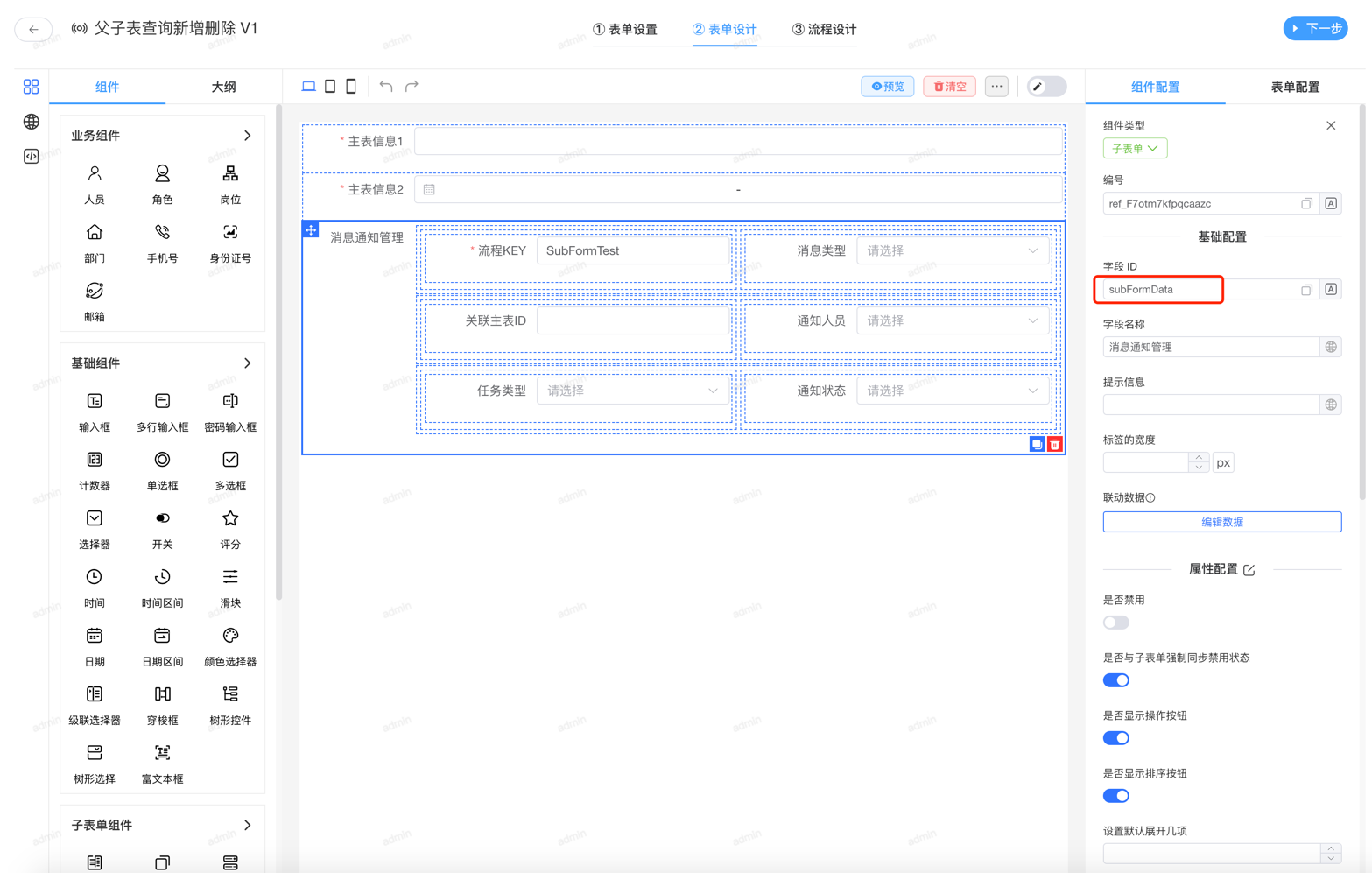
操作权限: 选择可发起该表单的角色, 默认所有人都可以发起该流程关联子表名称: 当设计表单中存在子表单多条数据,想要将其单独存到某一个单独的数据表中,可以在此选择对应的表
支持多个子表单存储到多个单独的子表中,表结构设计与上方的【关联表名称】操作类似。当存在多个关联子表时,多个子表名称名顺序与《关联子表属性》顺序一一对应
关联主表列名: 当关联子表名称存在时,可配置子表中关联【主表主键】的列名,如main_id关联子表属性: 当关联子表名称存在时,可配置主表中关联【子表集合数据】的属性名,如subFormList。多个子表属性名以逗号分割,注意与《关联子表名称》顺序一一对应

默认展示: 当流程设计的【节点属性】,在【PC待办页面】选择了当前设计的主表单,则在审批该节点时是否默认展示出来该表单页面提交时自动审批: 选择【是】则在审批弹出页面中会自动隐藏【审批意见】和【审批按钮】
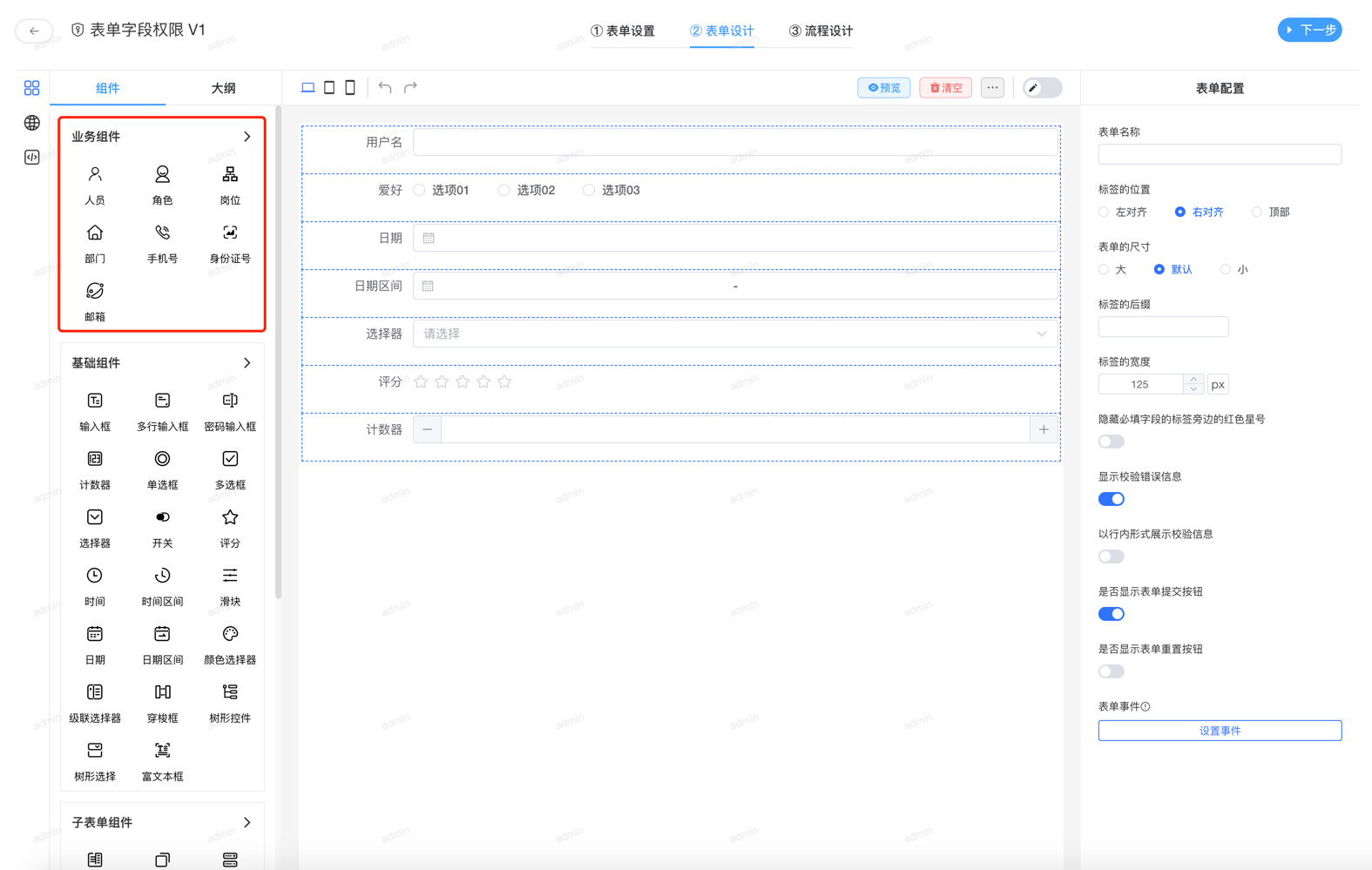
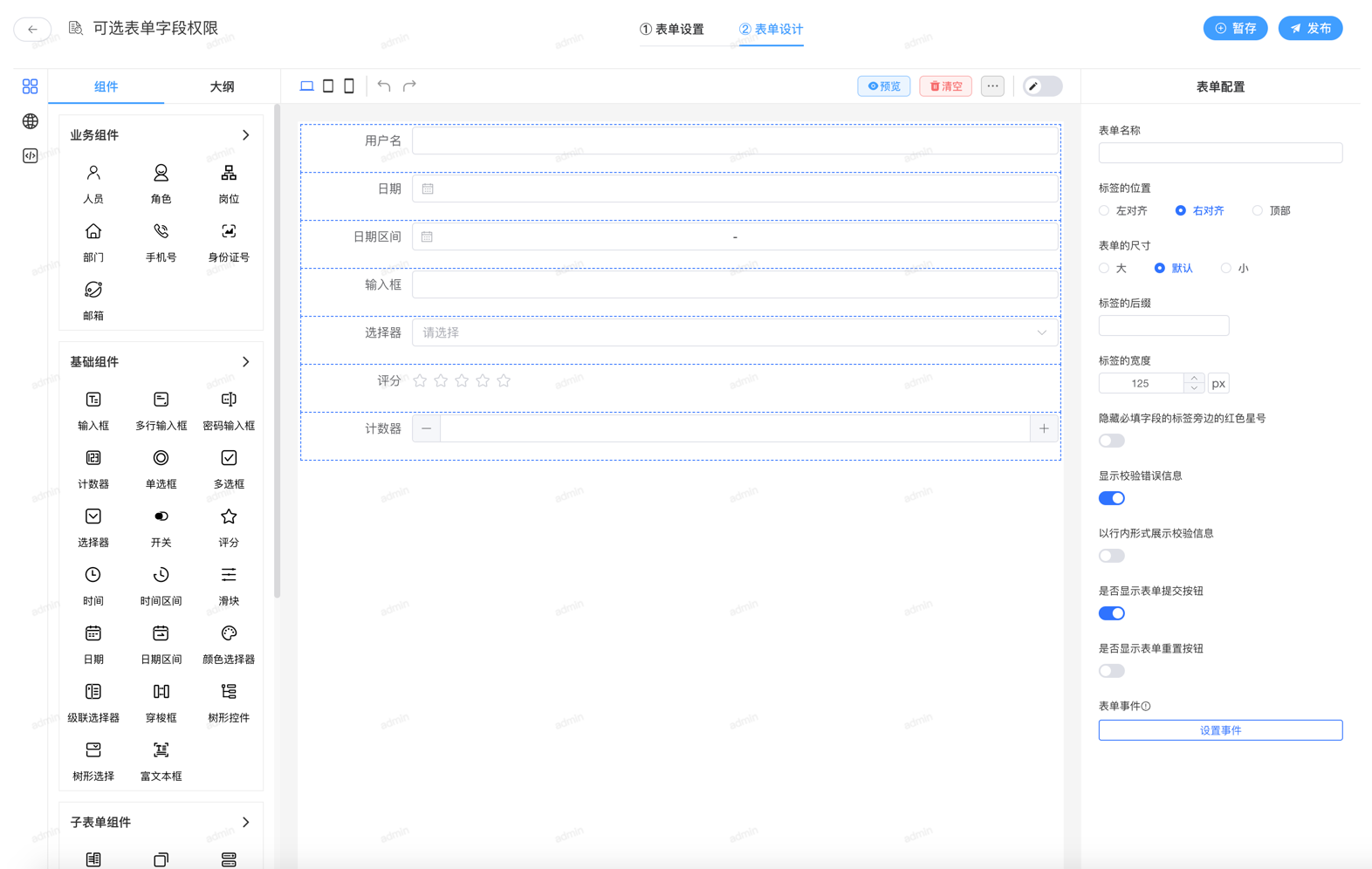
2、表单设计
1、当【表单类型】选择【设计表单】时,可以在第二步【表单设计】中使用表单设计器自由托拉拽设计主表单页面,同时适配PC、Pad、H5(即APP端)多端显示
表单设计器支持
自定义组件即接入本地Vue业务组件,接入非常简单高效

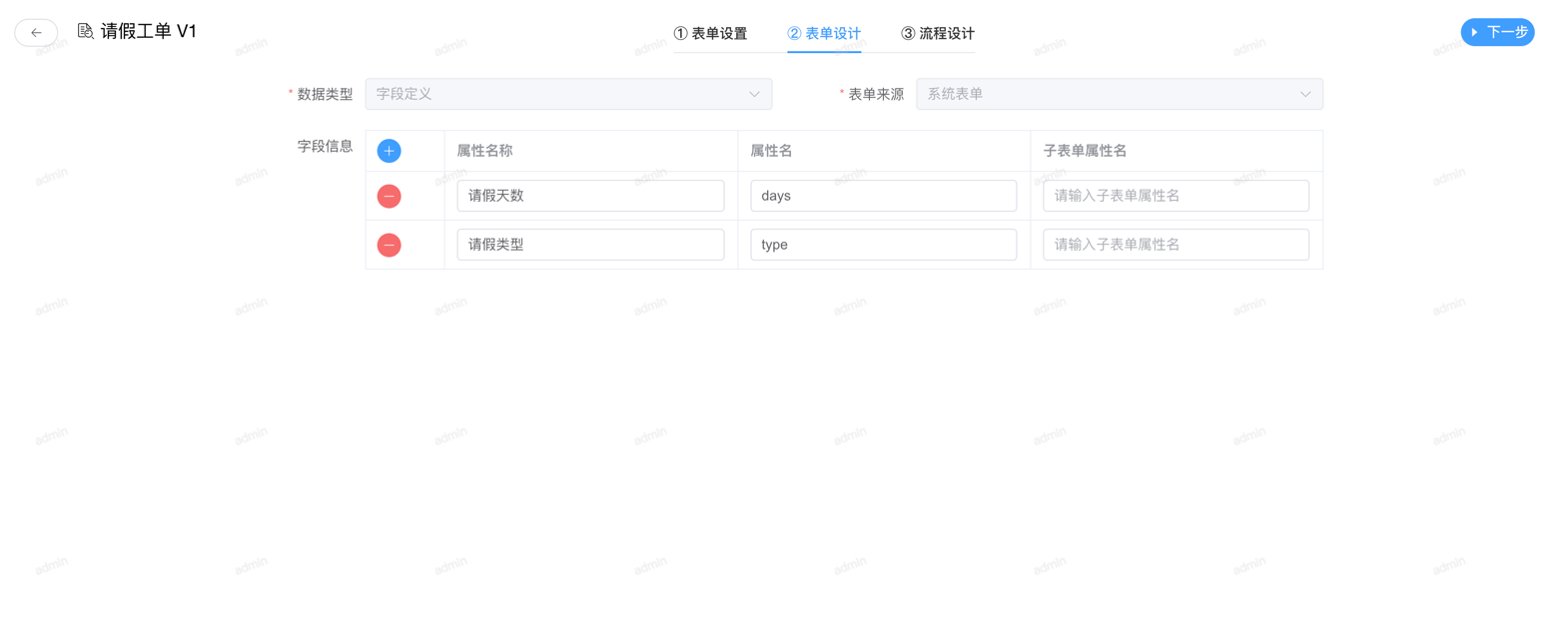
2、当【表单类型】选择【系统表单】时,如何开发系统表单。如果流程设计中需要用到该表单的字段,则可以在第二步【表单设计】中录入该表单页面的字段定义信息(此步骤为可选,非必须) 
3、流程设计
流程设计支持
简单模式与专业模式,同时可自由切换简单UI界面与专业UI界面,同时适配PC、Pad、H5(即APP端)多端显示
在【流程设计】配置【节点属性】时,在【PC待办页面】选择当前设计的主表单【表单字段权限 ( 当前设计 )】,如下图所示(此步骤为可选,非必须)
注:如果【PC待办页面】为空,则默认为当前设计的主表单(默认全部可编辑)、查看审批过程、查看流程图
 也可在【PC待办页面】选择由下方步骤三【可选表单设计】出来的独立页面即其他不同的审批页面,如【可选表单字段权限】(此步骤为可选,非必须)
也可在【PC待办页面】选择由下方步骤三【可选表单设计】出来的独立页面即其他不同的审批页面,如【可选表单字段权限】(此步骤为可选,非必须) 
二、流程节点参与者配置
不同的参与者取值来源配置,请参考如何动态分配参与者
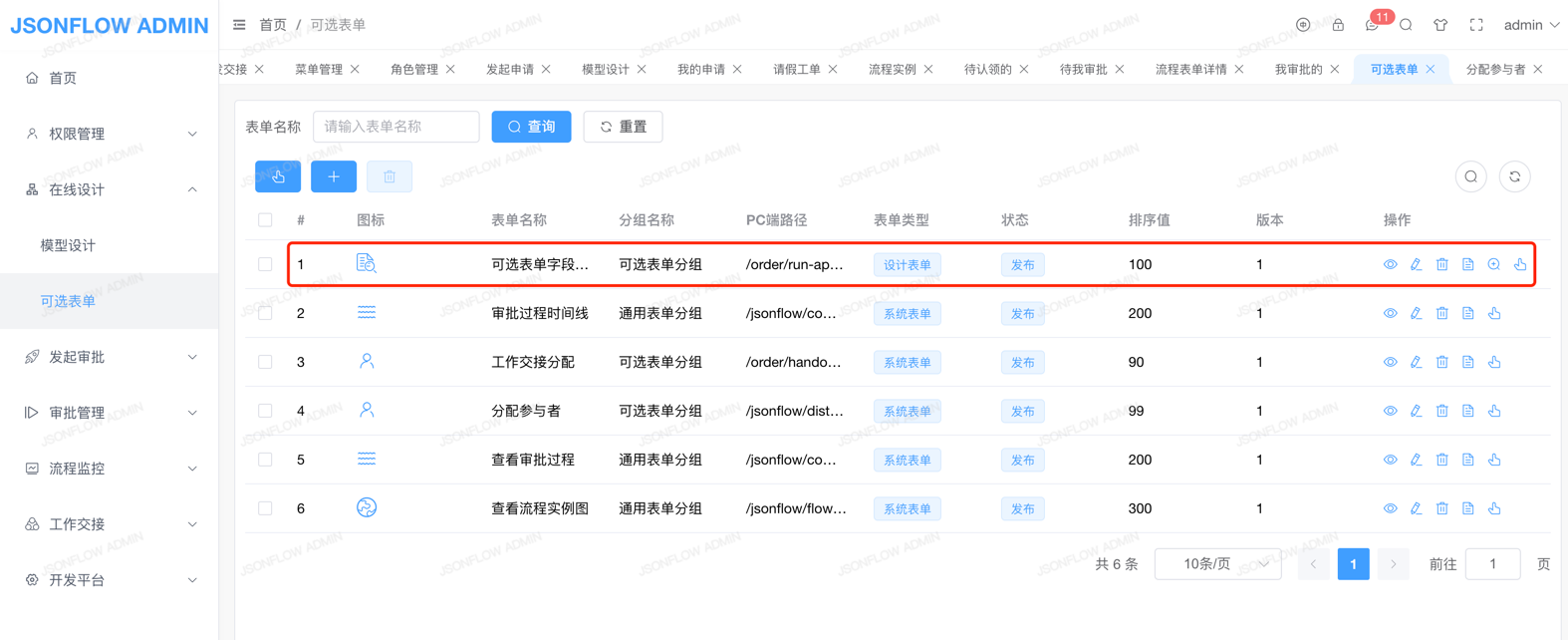
三、可选表单设计【独立页面】
此步骤为可选,非必须
可选表单的设计操作与上方步骤一【模型设计【主表单】】类似。这里的表单【可选表单字段权限】,与上方模型设计【主表单】的主表单【表单字段权限】是不同的页面,但页面中的字段都是一样的,只是页面显示内容或布局等可以不同
在设计好独立页面后,可以在【流程设计】时,在 【节点属性】 配置【PC待办页面】选择即可。具体设计说明可参考【流程图设计说明-表单或审批页面权限】


四、定制化开发设计
具体的开发设计步骤说明,可参考请假工单DEMO实现步骤【请假工单】

五、本地Vue页面权限与打印
具体设计说明可参考【本地vue页面权限与打印】
